These are the features you can expect from this fresh new theme from the makers of Foodie Pro:
- Large hero area for featured posts
- Widgetized home page for a flexible layout
- Header image will display at whatever size you upload it at
- Flexible grid archive options in Customizer
- Strategic areas for ads and opt-ins: header, primary sidebar, secondary sidebar, after entry widget, footer widgets
- Built-in Featured Posts widget with flexible options
- Built-in shortcode to display limited categories
- Clean color scheme to highlight your branding & photos
- HTML5 Markup + Mobile Responsive
- Built in "read more" button
- Styled responsive drop down menu
- Landing page template (full width template)
- This has been removed in version 3.3.0 and later - unnecessary
- Styled share buttons, subscribe widget, contact form, and comment form
- Easily integrates with your email subscription service
What else will I need to make this theme work?
This child theme requires the Genesis Framework, which must be purchased separately. While not required to make the theme work at it's basic level, we recommend the following plugins for full functionality:
- Genesis Enews Extended
- Simple Social Icons
- Genesis Simple Share
- FacetWP
- WP Recipe Maker Plugin
- Code Snippets Plugin for editing functionality
What's new in Cook'd Pro?
Cook'd Pro is regularly updated by Feast Design Co., with changes based on feedback from bloggers. We keep on top of SEO and design best practices, helping you comply with search engine requirements.
We keep a changelog at the bottom of the theme page: Cook'd Pro theme.
Food Blog Hosting
See our hosting recommendations on FeastDesignCo.com
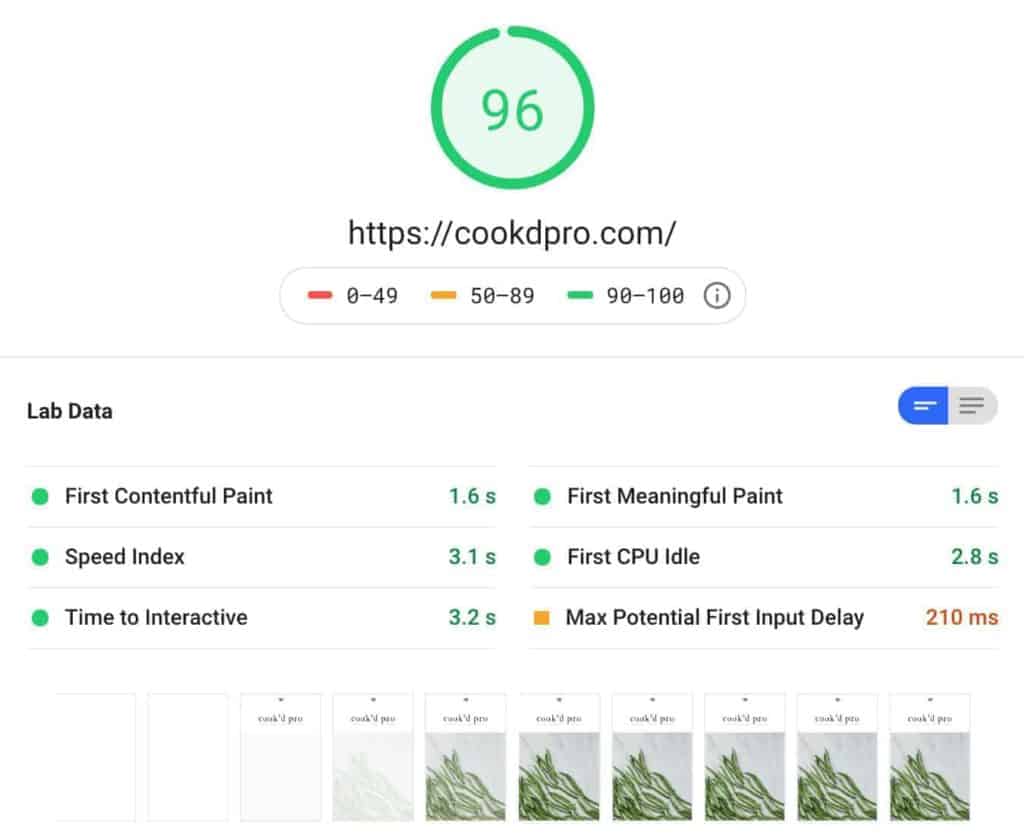
Pagespeed
We know pagespeed is critical for users and search engines, which is why we're always updating Cook'd Pro to be as fast as possible.

We've fine-tuned the theme as much as we can, and you'll want to use WP Rocket and the Feast Plugin to squeeze as much juice as possible from your setup.
What size should my logo be?
We recommend a header size of 320 x 100 pixels, as most food blogs get mobile traffic, and mobile screens are primarily under 400px wide.
You can upload your logo in the Customizer, and you'll have the option to crop if you need to.
See our tutorial on how to create your logo.
Or, if you don't have a logo, you can simply type in your blog name and it will be styled just like the word "Cook'd" is on the demo.
New: We've introduced a pagespeed-friendly retina logo option in the Feast plugin!
How big should my post images be?
See our image optimization guide on feastdesignco.com
How does the "Read More" button work?
If you are using excerpts on the archive pages, blog page, or in the Featured Posts widget, a "Read More" button will automatically appear for you. You can also use the MORE tag to insert the button when displaying full content.
As of 2019, we no longer recommend using the "Read More" button. It creates excessive busy work and provides no reader value. Instead, simply display only the featured image and post title - no entry-info or post-content.
How do I handle Pinterest pins?
It's no longer best practice to put your Pinterest image in the post content - use a plugin to create a "hidden pin".
Pinterest is a great source of traffic for food bloggers, but they're a separate business with continually changing functionality. Any functionality we built into a theme would be incomplete, and quickly outdated.
Because of this, we recommend using the Tasty Pins plugin.
What if I have more questions? How can I get support?
We have a dedicated support team to help you get your theme set up. Check out our helpful tutorials or submit a support ticket if you need additional assistance.
Can you install and customize it for me?
Absolutely! Check out our Done For You services for more details.
This page contains affiliate links. Your clicks and purchases help support Feast at no extra charge to you. We only recommend products that we're madly in love with.